Avatar – Social Media Video
Behind The Scenes
Before & After
Synopsis
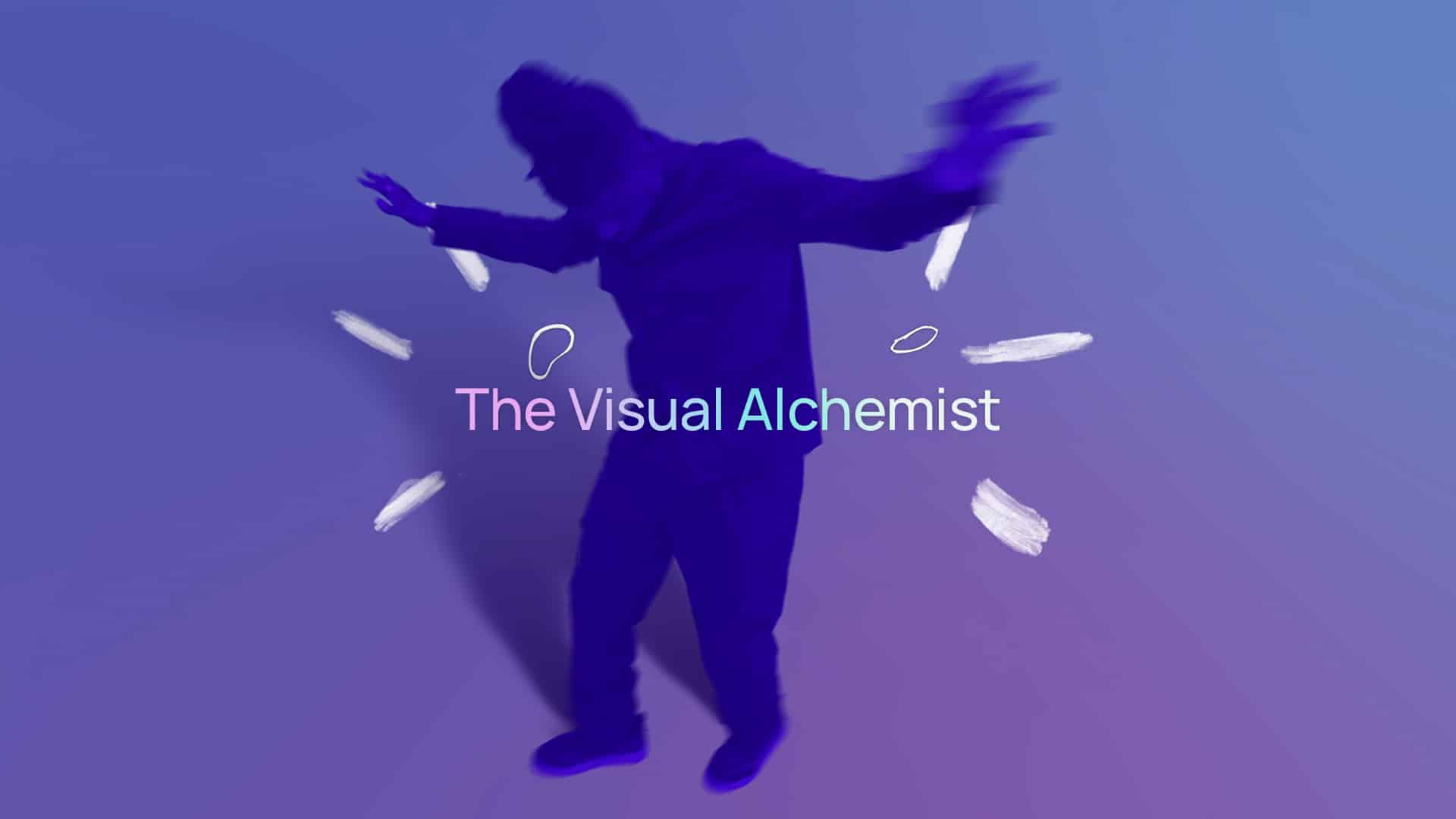
Based on the widely popular Anime series ‘Avatar: The Last Airbender’, where the protagonist ‘Ang’ is an Avatar with the ability to master all four elements at his will. Romaine wanted to explore this theme in a playful homage to the series whilst considering what it would look like for a modern-day black protagonist superhero to fulfil that role. Romaine was especially keen to explore this narrative, given that he is a multi-hyphenate creative himself, with the ability to move between directing, editing, writing and more.
Credits
Director: Romaine Reid
VFX Editor: Romaine Reid
Camera Op: Bis Oseni, Jonathan Vaciannia
View more


Cannes Noir